Table of Contents
Background Info
Lucy can create phishing scenarios where you ask the user to login on a landing web page. Some users might use some fake login data or login without any credentials on your phishing simulation. As you don't want those users to count as successful attacks you can define regular expressions within the login field. Those filters enable you to define the login criteria's. A login criteria could be:
- A password has to be contain at least two alphanumerical characters
- A username has to contain at least a certain domain name
- Etc.
Syntax used in the login fields on the web page
LUCY is recording ALL data send back to the landing page in a form POST request. But in order for LUCY to apply regular expressions in a login field the the login form should use a POST method and set the login action to “?login”, you also need to set the name of the login field to “login” and the name of the password field to “password”. A valid login field on LUCY where regular expressions can be applied might look like this:
<form action="?login" class="login-form" method="post" name="login-form"> <div class="content"><input class="input username" name="login" placeholder="Username" type="text" /> <input class="input password" name="password" placeholder="Password" type="password" /> <div class="footer"><input class="button" name="submit" type="submit" value="Login" /></div> </form>
Where to configure the login filters
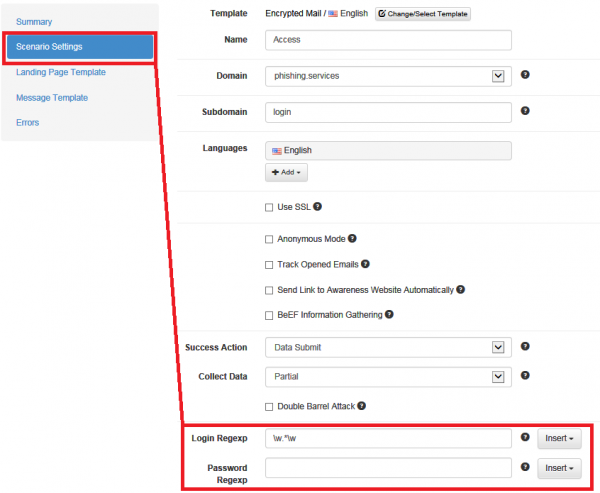
Once you configured the login fields with the correct naming convention LUCY will be able to apply the filter mechanism which can be defined under scenario settings:
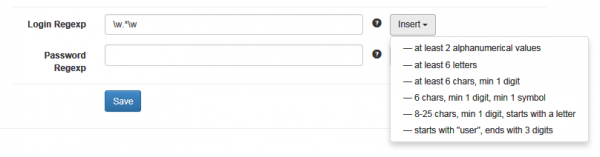
You have a list of existing filter examples in the dropdown menu to the right. If you don't find the correct filter in that menu you can apply any POSIX regular expression filter within those input fields (https://en.wikibooks.org/wiki/Regular_Expressions/POSIX_Basic_Regular_Expressions).
JavaScript based Login filters
Here is an example of a JS-based login function, which will:
- Verify if the username starts with certain letters
- verify if the password is complex
If 1) & 2) are verified, the script will send some fake login data to LUCY that allows the admin to verify, if real data has been entered.
SAMPLE HTML Code:
<html> <body> <form action="?login" method="post"> <div><input id="inp_user" maxlength="127" name="login" size="30" title="Enter user name" type="text" width="180px" /></div> <div class="right"><input id="passwd" maxlength="127" name="password" size="30" type="password" width="180px" /></div> </div> <div class="right"><input id="Log_On" onclick="return checkPwd();" type="submit" value="Submit" /></div> </div> </form> <script type="text/javascript" src="/public/campaign/XXX/jquery-1.11.3.min.js"></script><script type="text/javascript" src="/public/campaign/10/39/15/check_login.js"></script> </body> </html>
JS Libraries:
Download the according JS libraries here and place them within your campaign template (landing page).