This is an old revision of the document!
Table of Contents
Training Library
Introduction
The training library should give employees the opportunity to download their training content from an overview page called "training library". The large selection of regular e-learning templates in LUCY serves as learning input. The overview page can be sorted by certain topics (video, quiz, test etc.).
Where to find the library?
Creating references to courses within the library
Instruction (Items 1-4 should be performed inside the campaign)
- Go to the template, click the Library button;
- Set the checkboxes for the templates that will be used;
- Go to the Content Template, edit the file templates/init.js. The template name in the file "templates/init.js" must match exactly the name of the template on the LUCY server. Otherwise, the template will not be found. If some template is renamed, then you need to make changes to the file "templates/init.js";
- If you want to change the images that get displayed in the library overview, you can upload images with a size of 675 x 497 pixels;
- Now the template can be used.
Loop construction:
- %awareness-links-start% .. %awareness-links-end% — a block of links to awareness templates within the library
- %awareness-link% — a link to the particular template within the loop
- %awareness-title% — a title of the particular template within the loop
Loop usage example:
%awareness-links-start%
<div class="awareness-link">
<a href="%awareness-link%">%awareness-title%</a>
</div>
%awareness-links-end%
Also, you may use the following direct library links in the template (please not that the names may change):
- %awareness5% — General Data Protection Regulation (GDPR)
- %awareness24% — Physical Security Course 1.2
- %awareness26% — Quick Tips | One Pager Static Page (Version 2.2)
- %awareness25% — Prevent Phishing Attacks: 5 Tips (Version 2.1)
- %awareness30% — Workplace Security Course
- %awareness10% — Mixed Awareness - Long Version 2.2
- %awareness11% — Mixed Awareness Template III (1.3)
- %awareness35% — Password Security Course (1.3)
- %awareness12% — Mixed Awareness Template IV (1.2)
- %awareness36% — Social Engineering Course
- %awareness1% — Avoid & Recognize Phishing Attacks (V 2.2)
- %awareness13% — Mixed eLearning (short | v.2.2)
- %awareness6% — General Security Awareness Course (V 2.3)
- %awareness7% — Identity Theft Security Course 1.3
- %awareness37% — WIFI Security Course
- %awareness14% — Mobile Security Awareness Course (2.3)
- %awareness39% — PCI Exam (Version 1.1)
- %awareness40% — Phishing Quiz I (Version 2.1)
- %awareness41% — Phishing Security Exam (Version 1.3)
- %awareness19% — PCI Security Course (Version 1.3)
- %awareness20% — PDF Infoflyer (1.1)
- %awareness21% — Phishing Quiz II (Version 2.1)
- %awareness46% — Mobile Security Awareness Video 1.2
- %awareness17% — One Pager Phishing Awareness (responsive | 1.2)
- %awareness50% — Ransomware Explainer Video 1.3
- %awareness58% — Game: Test your phishing know-how! (V 2.1)
- %awareness2% — Email Security Course (Version 2.2)
- %awareness59% — Game: Spot the phishing Scam! (V 2.1)
- %awareness48% — Social Engineering Video
- %awareness38% — Internet Security Exam 1.2
- %awareness43% — Email Security Video 1.3
- %awareness42% — Data Privacy & GDPR Video
- %awareness53% — Security Awareness Video: 7 Security Tips 1.3
- %awareness45% — Lucy Phishing Video (with Tracking Option) 1.1
- %awareness44% — Identity theft video
- %awareness54% — Security Awareness Video Library
- %awareness47% — Password Security Video 1.2
- %awareness52% — Secure social media usage video - SHORT
- %awareness55% — Social Engineering Video
- %awareness56% — WI-FI security video
- %awareness57% — Workplace Security Awareness Video
- %awareness51% — Secure Internet usage video 1.2
- %awareness49% — Physical Security Awareness Video 1.3
Please note, that these links are not available in CSS and Javascript files.
Customization of navigation menu
You can customize the navigation in the training library, for example, add a new entry "Security" to the menu:
1. Go to the Settings menu > Awareness Templates;
2. Find the template "Awareness Training Library" (install it through the page "Download Templates", if missing) > click on "Edit";
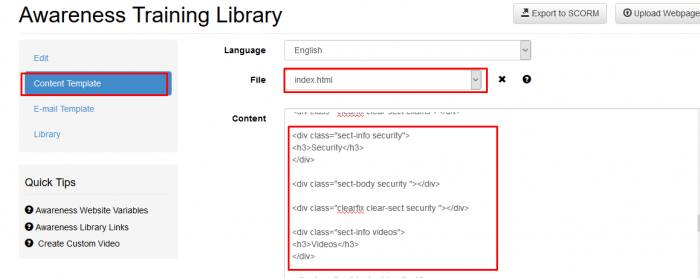
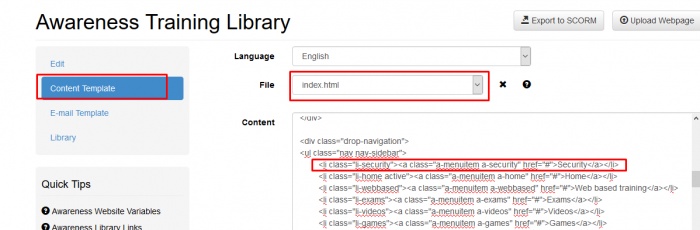
3. Within the section "Content Template" click on the "Source Code" button;
4. Add new line into the section "nav nav-sidebar":
<li class="li-security"><a class="a-menuitem a-security" href="#">Security</a></li>

5. Add the following lines of code into the section "main-grids":
<div class="sect-info security"> <h3>Security </h3> </div> <div class="sect-body security "></div> <div class="clearfix clear-sect security "></div>
6. Save the template by clicking "Save" button;
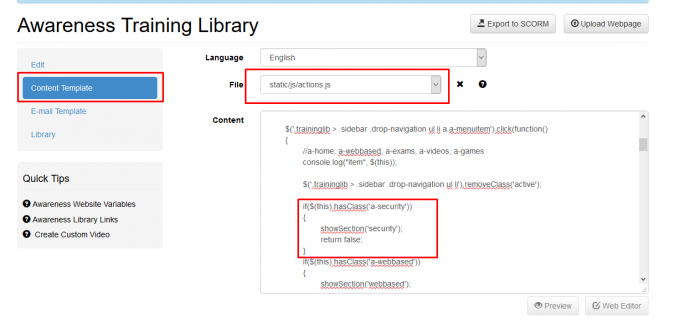
7. Switch to the file "static/js/actions.js" and add the following code:
if($(this).hasClass('a-security')) { showSection('security'); return false; }
8. Save the template.
9. Switch back to the file "index.html" and click on "Preview" button to check out the results:
Tracking which course gets started within the library
Please add a tracking event into a e-learning course used within the template. To send a LUCY an event that can determine which course was loaded, this function is used:
lucyDispatchEvent(str);
"str" can be any string. Example:
lucyDispatchEvent("Course: This is your course name");
An event can be sent at any time. It can be loaded automatically when the user starts the course or you could associate such an event with the click of a button.
Button example: In order to associate an event with a button, you can do this within the HTML code:
Button Example 1
<button onclick="lucyDispatchEvent('some string')"> Some button </button>
Button Example 2:
<button onclick="buttonfunc()">
Some button
</button>
<script>
function buttonfunc()
{
lucyDispatchEvent('some string');
}
</script>
Automatic Start Example (in this example an notification about the course name that gets started is sent automatically to LUCY upon opening of the first page). Please insert this script into the index.html page (can be in header or body. It is important to insert it before the body close tag (/body>).
<script>
$(function () {
lucyDispatchEvent("Course: your_course_name started"); });
</script>
jQuery requirements: In most templates, jQuery is already connected.
If a line like the examples below is already in the index.html file, then nothing else needs to be done. Look for:
<script src="%static%/jquery-1.11.3.min.js"></script>
or
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
If you dont have jQuery in the template, you can use those versions:
- jquery-1.11.3.min.js
- jquery.js
- jquery-2.4.min.js
All those version can be downloaded from here: https://jquery.com/download/
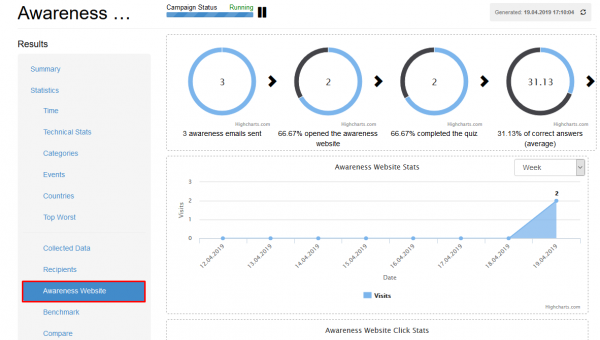
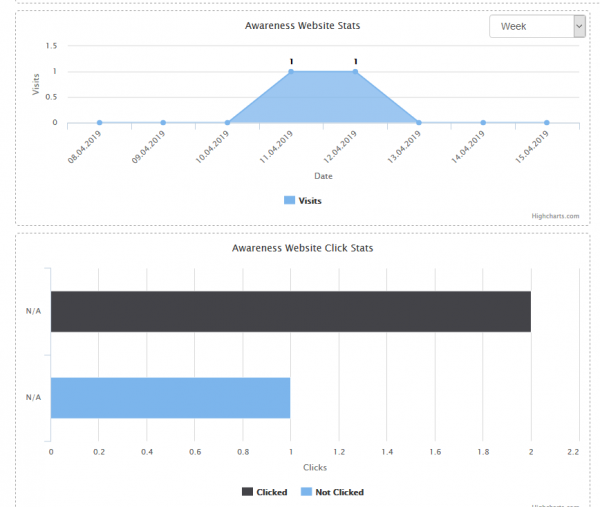
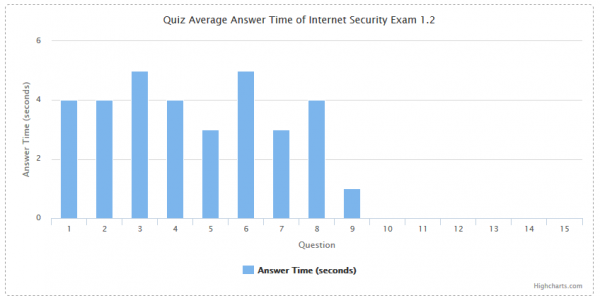
Statistics in Training Library
Statistics of visits and completed quizzes in the Training Library can be found in Campaign>Statistics>Awareness training:
You can check the statistics for all quizzes or for an individual quiz: