Video Tracking Background Info
When using an awareness training video in LUCY one can consider useful to track down the number of users that have played the video after receiving the awareness training email or after redirect to the awareness website. Some statistics regarding the average time of the video being played by recipients might also be useful in terms of awareness campaign effectivity assessment and personnel training productivity.
LUCY allows you to verify if a training video was played. The video-tracking statistics are not personified and are displayed as a general chart in the report (PDF \ DOCX \ HTML) and on the statistics page. Once a recipient finished watching the video he should be marked as "Trained".
How to track users watching an awareness video
Method 1: using the quiz checkbox
This method allows you only to verify if the video was played. It does not allow tracking of the video length. Please use method 2 to track more details.
- Mark the awareness template or website as "Quiz"
- Make sure your awareness website (or template) has the quiz-question-titles.js static file with the following content: {"1": "Video Played"}
- Add "onload" attribute to body tag of HTML content, so you get the following:
<body onload="lucyQuizStart();">
- Add "onplay" attribute to video tag of HTML, so you get the following:
<video onplay="lucyQuizAnswer(1,1);">
Method 2: using the video tracking JavaScript
Using our custom tracking JavaScript which can be downloaded here, allows you to track the video's played in LUCY's "flowplayer" which are used for all our video templates. The JS should be inserted into the bottom of the page where the flowplayer video is uploaded (please don't forget to add the script tag <script> at the beginning of the script and </script> at the end of the script:
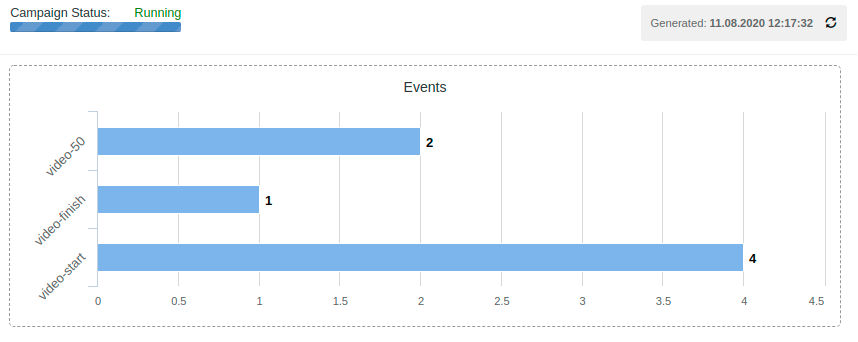
This script allows you to track a video start and finish the event and also display the progress in statistics (rounded percent in different event types like video-10 for 10% video played or video-90 for 90% video played, etc.). When the video is started, it sends a "video-start" event. When the video is finished (played to the end), it sends a "video-finish" event to LUCY which leads to statistics like in this graphic:
So there two methods of tracking recipients watching LUCY awareness videos: with the help of the checkbox and using Javascript. One is able to choose whether to track only the fact of the video played or to track down the number of users played the video, sorting the users into groups based on the view duration. Both methods provide general statistics charts and add "Trained" marc to users' statistics.